Close



※登録が完了しますと、先日講座内で開催した

機能解説は以前より増えてきましたが、
機能をピンポイントで説明しているため、
全体のサイト構成やデザインにまで反映されていないのが現状です。
そのため、「使い方はわかってきたけど、じゃあどうやってサイト制作すればいいんだろう…」
このようなお悩みが生まれるのは当然だと思います。
かくいうわたしもelementorを使いはじめた頃は、英語解説を翻訳したり、英語サイトを調べまくって1日が過ぎたり…など、
かなりの時間と労力を割いていました。
その上、海外サイトと異なり、日本語フォントの問題や、日本独自の文章量の多いLPなどに対応する必要があるため、デザイン面でもやぼったいものになりがちでした。

そんな中でもelementorを使い続け、制作実績を増やしてきたからこそ、
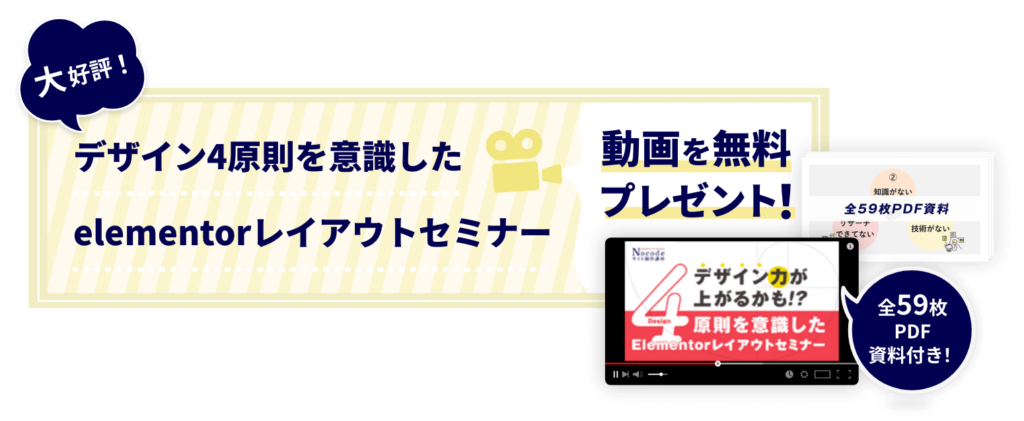
を今回開催することができました。
そして、この度その
こんにちは、
藤原竜也と申します。
同姓同名にとても有名な俳優さんがいますが、読みちがいで、わたしはりゅうやと申します。

現在、ノーコード専門のWebデザイナーとして活動しています。
elementorに特化した【Nocodeサイト制作講座】を運営しており、56名の方にご参加いただいております。
また、日本ノーコードウェブ制作推進協会という任意団体を立ち上げ、デザインディレクターとして、ノーコードを使用したサイト制作サービスの運営も行っています。
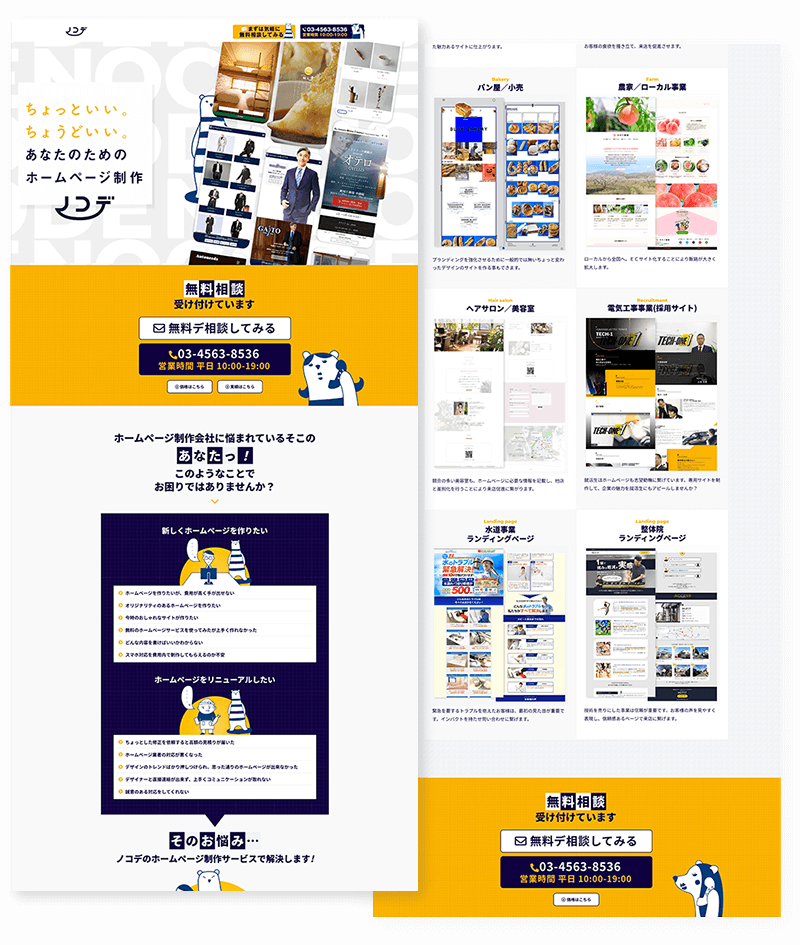
所属団体LP

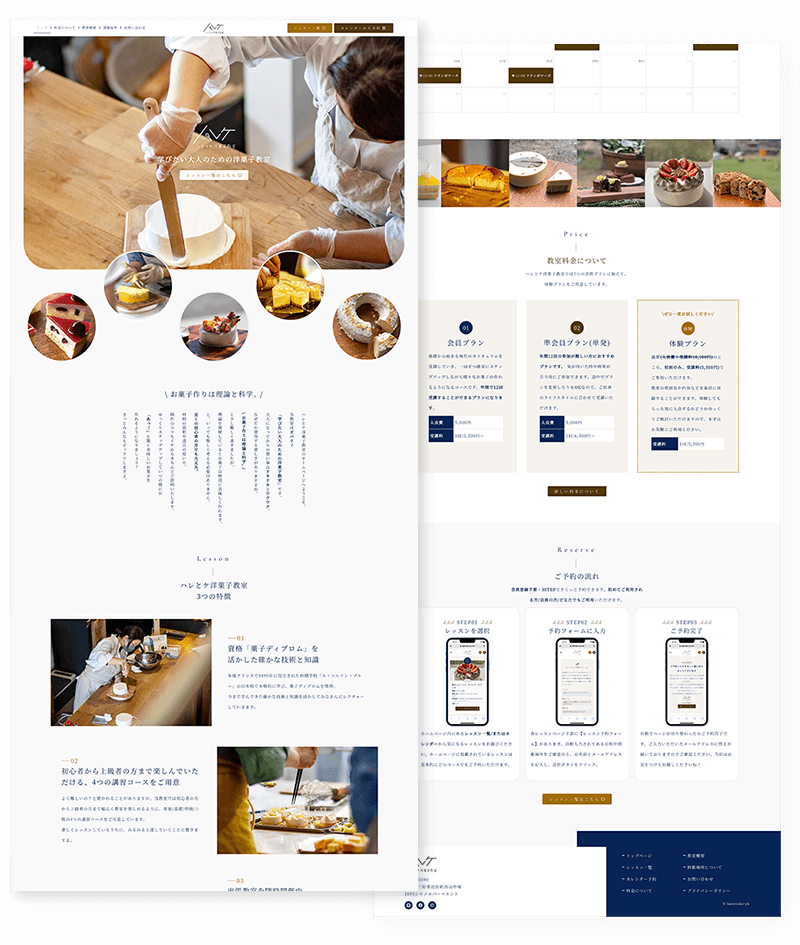
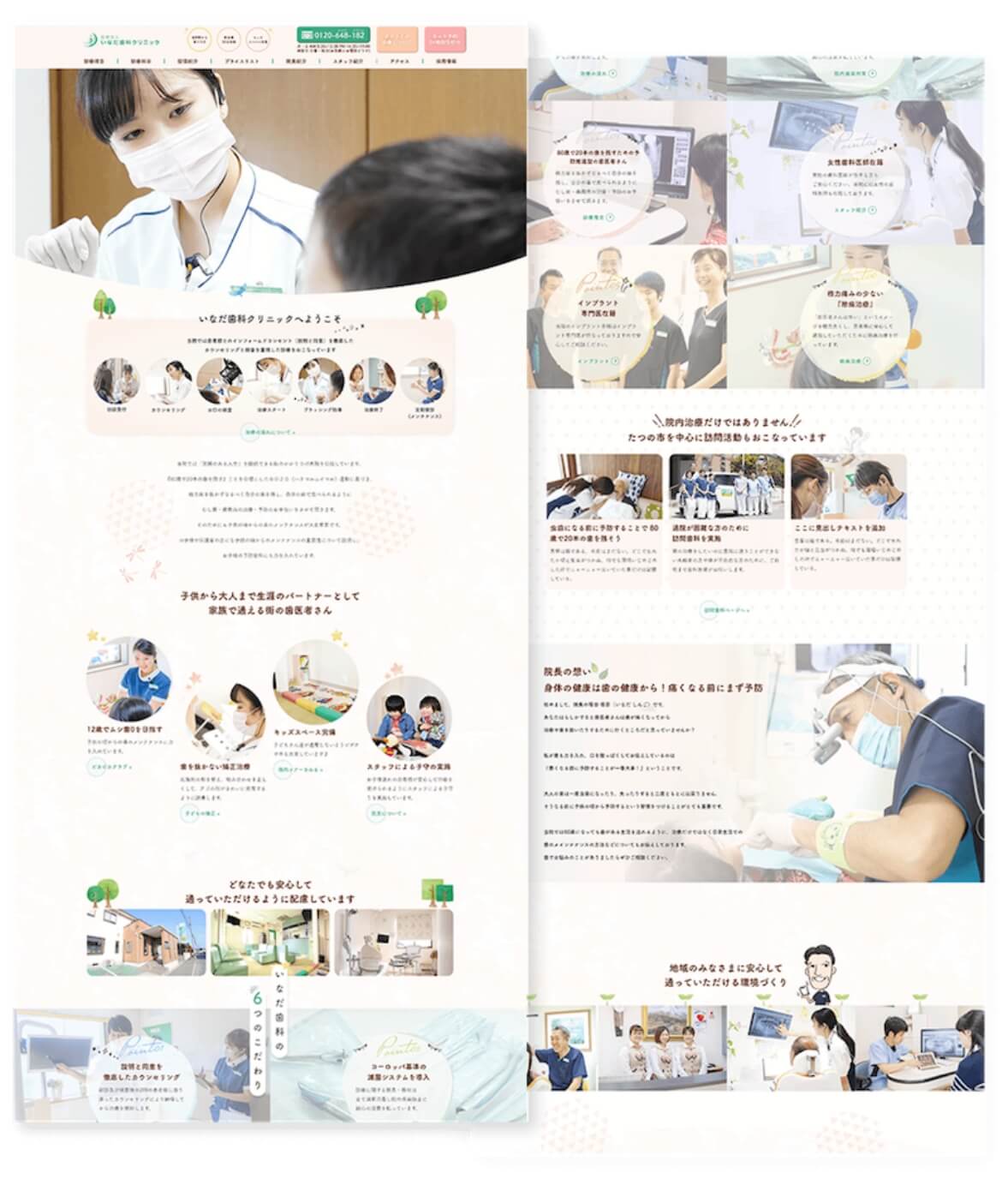
お菓子教室HP

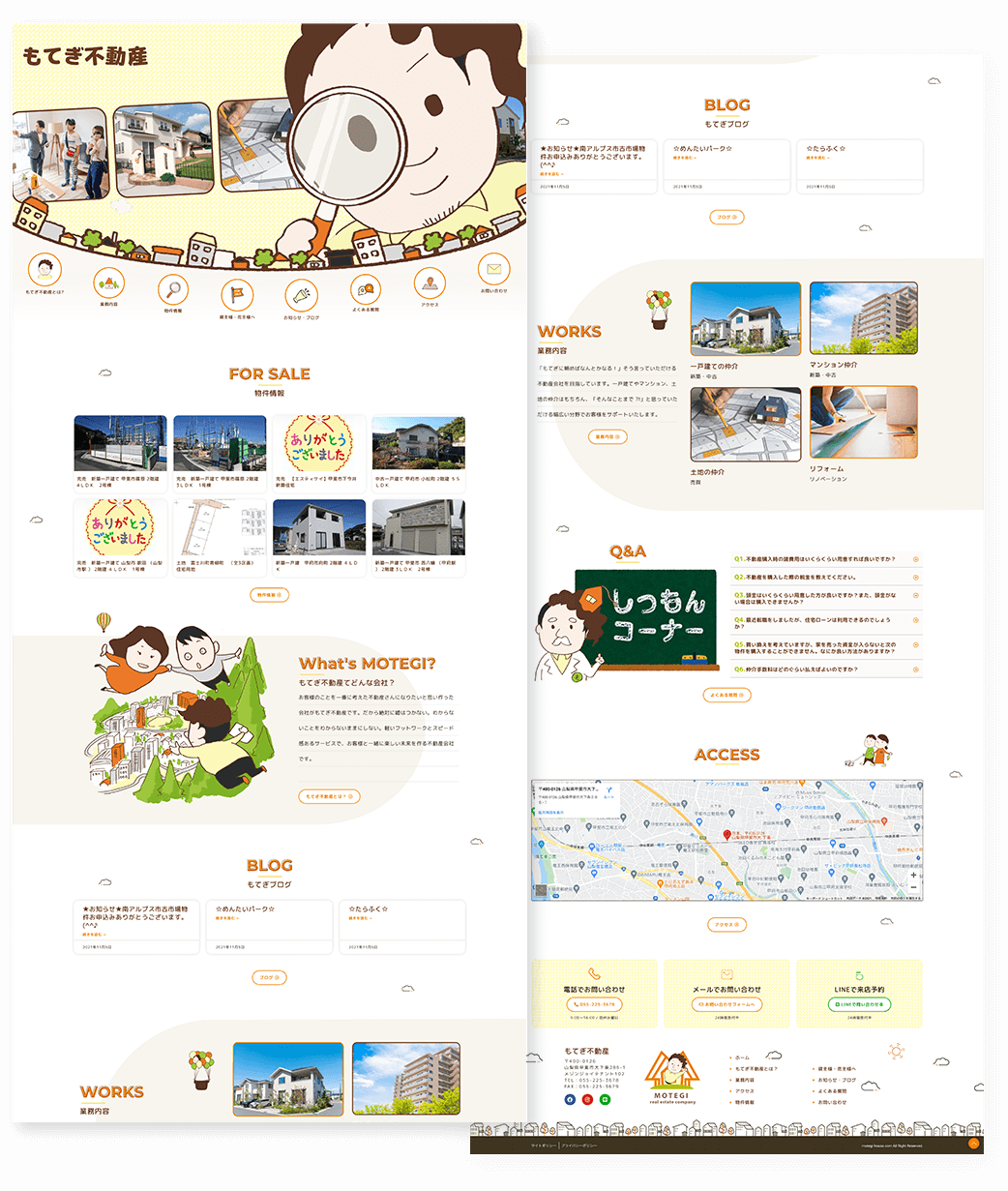
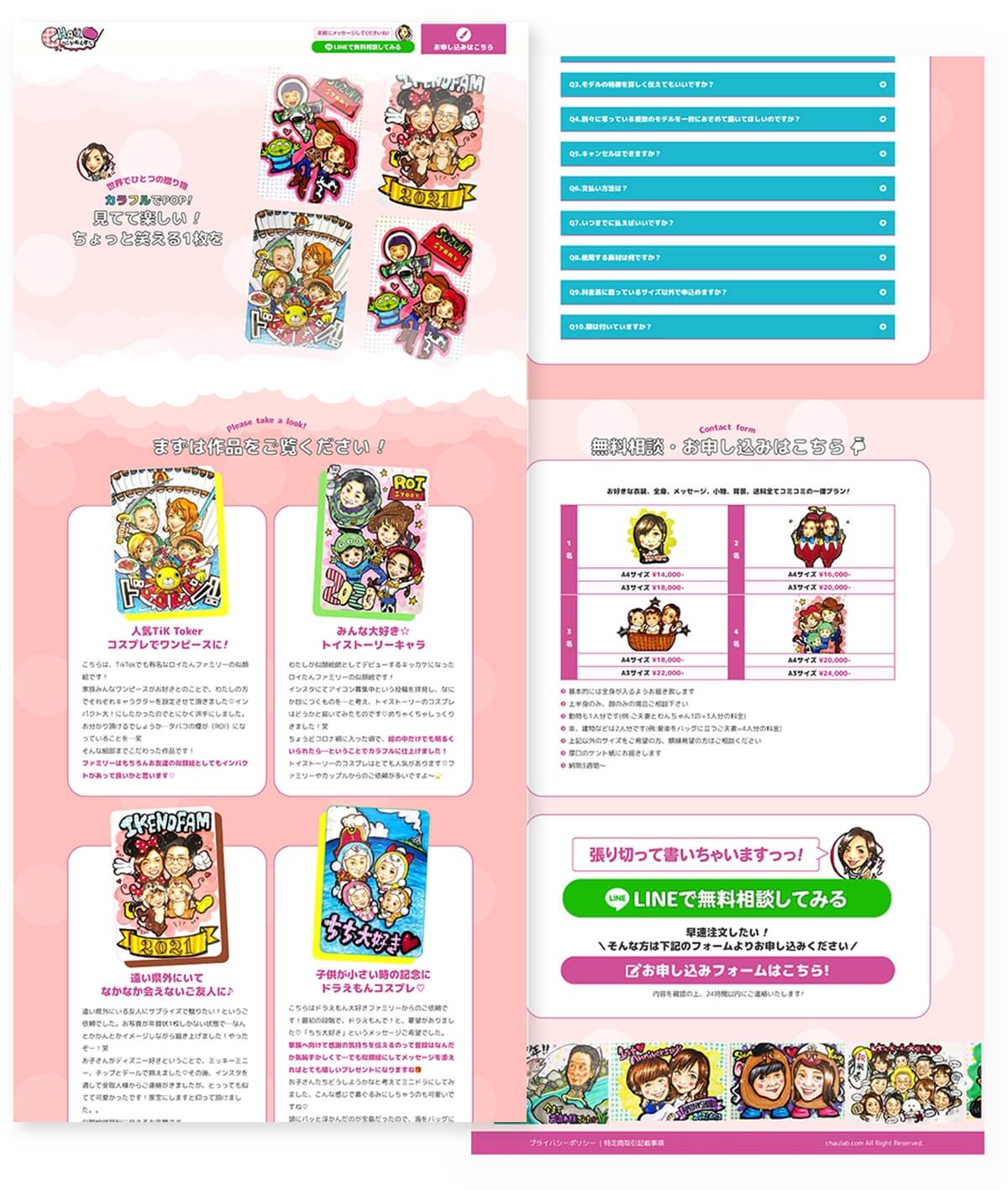
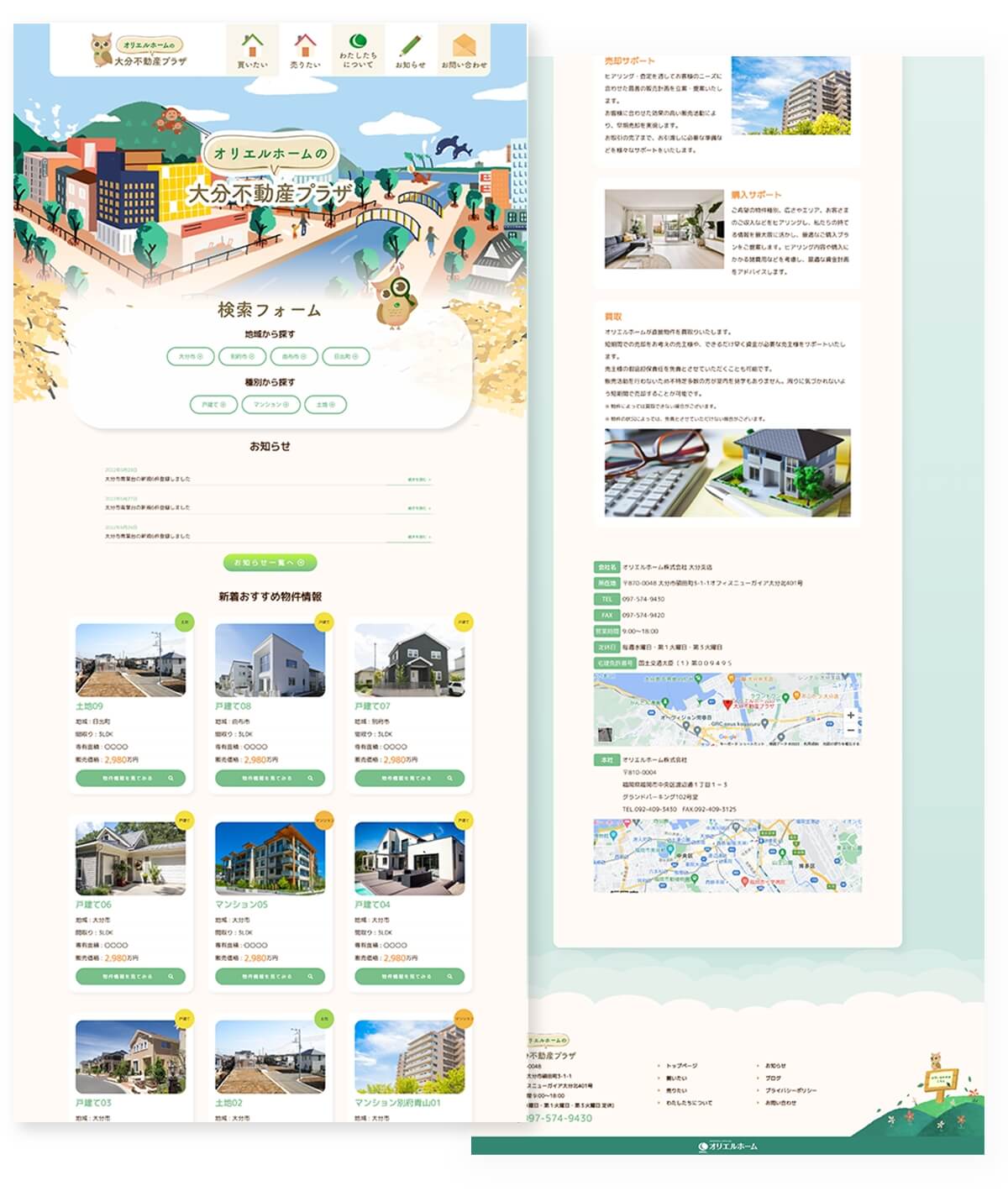
イラスト付き不動産HP

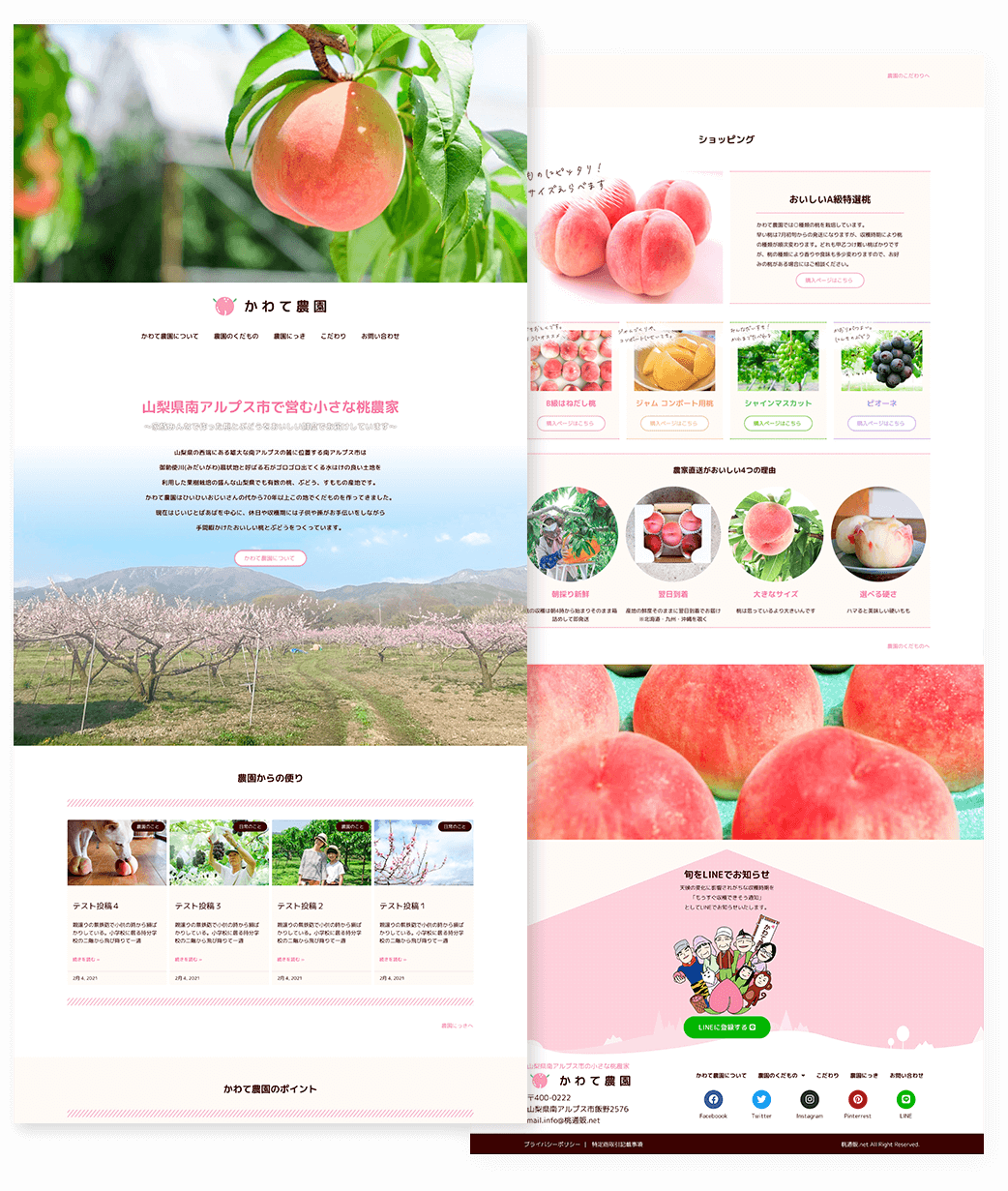
桃農園ECサイト

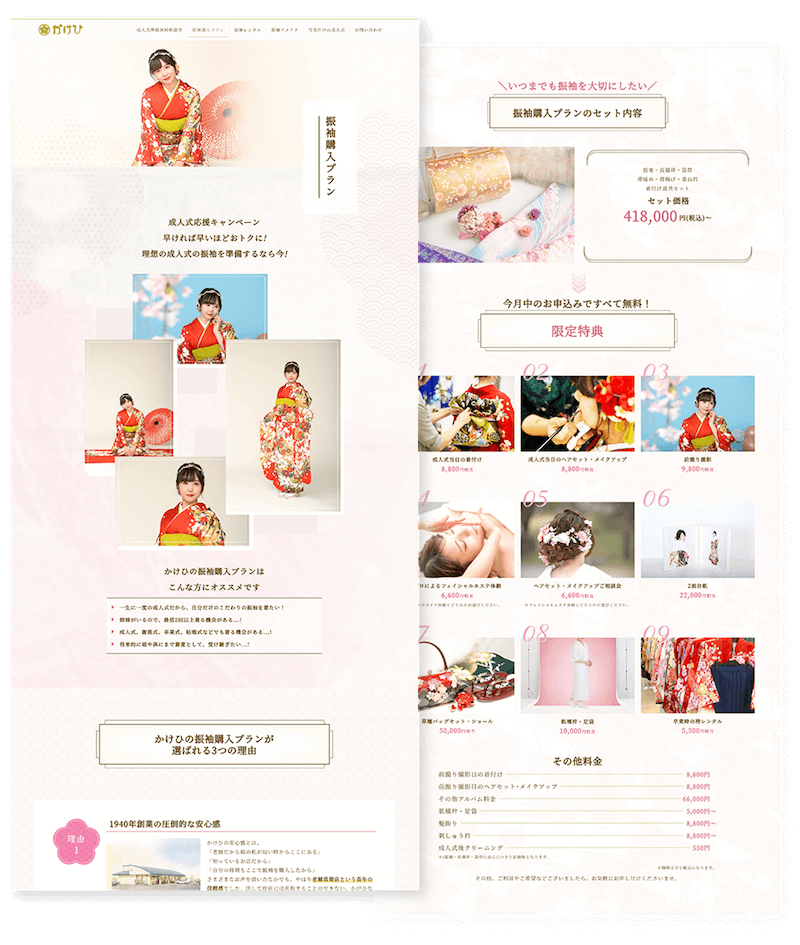
呉服店HP

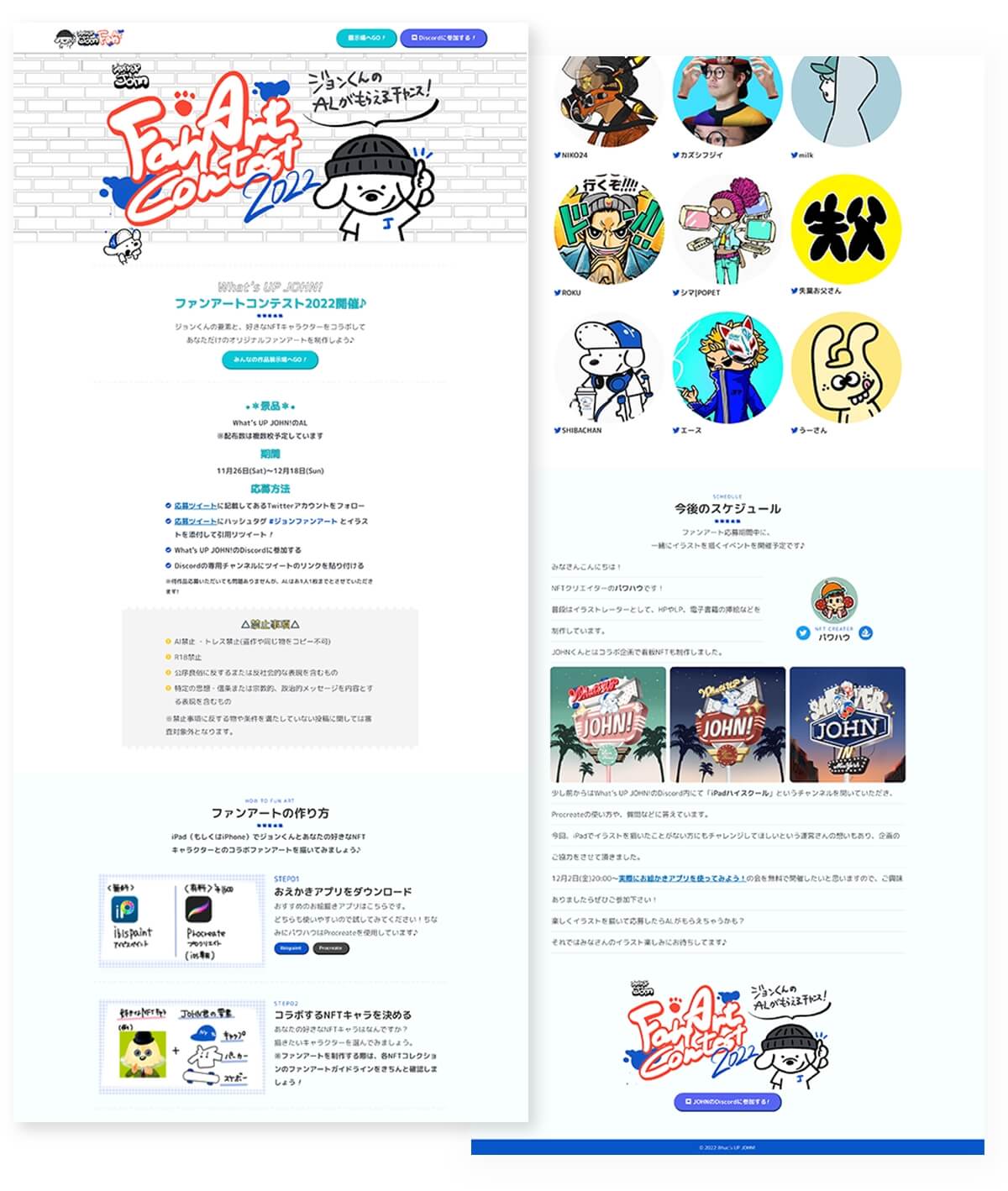
会員サービスLP

講座販売LP

整体院LP

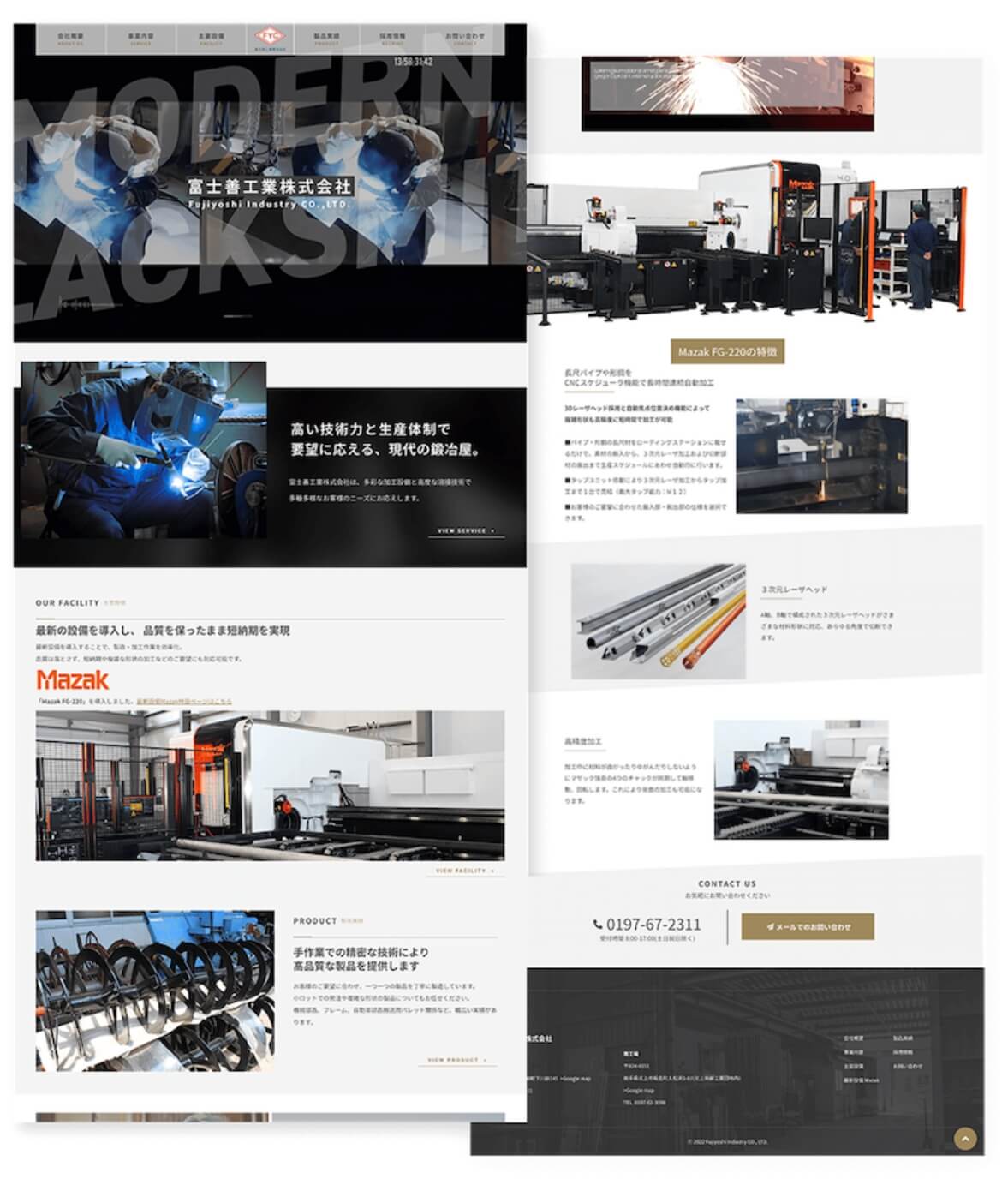
elementorで実際どのようなサイトを制作することができるのか。まずは実績を見てもらう方が一番イメージが湧くと思い、掲載いたしました。レイアウトも自由にできるので、ホームページ/ランディングページ問わず思い通りのデザインを妥協なく実現することが可能です。



レイアウトの4原則はわたしのデザインの根本であり、土台です。
もちろん、さまざまなデザイン本で当たり前のように語られている内容ではありますが、それを実際にWebサイトに落とし込むと、「あれ?なんかうまくいかない」ということが多々あります。
Webサイトは同じものはひとつとしてないので、常に新しいレイアウトとデザインを作り上げています。
4原則の土台を守っているかいないかで、完成度が全然違うのです。



elementor×デザインの情報は少なく、解説している人もほとんどいません。
あなたがこのページに辿り着いたということは、
elementorについて少なからず関心があり、情報を探していたのではないでしょうか?
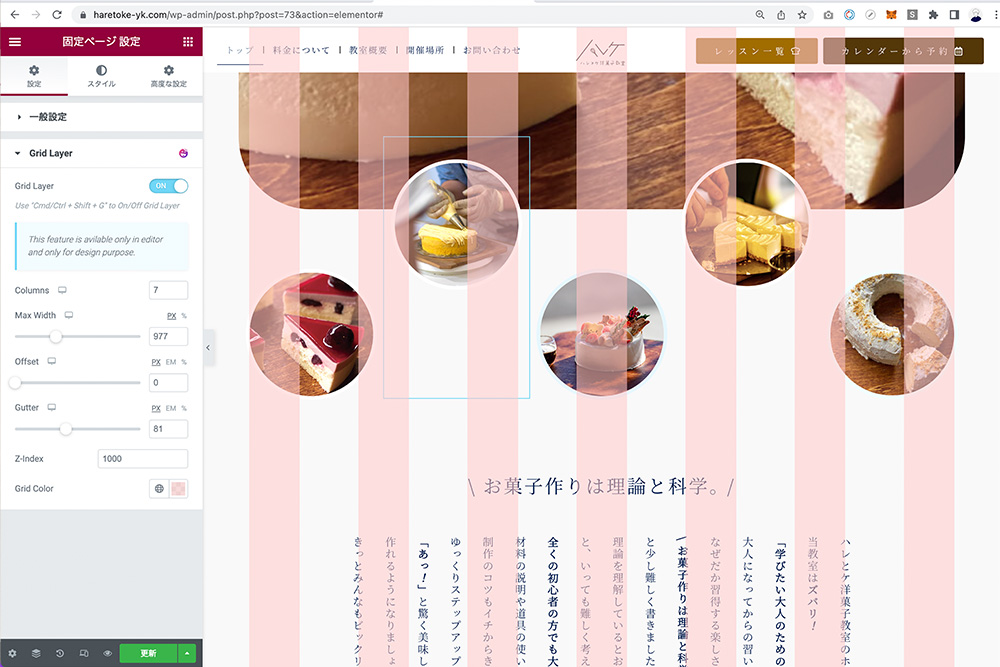
わたしもたくさん調べましたので、お気持ちとてもわかります!機能の解説はあっても、実際の日本語デザインの話はとにかく情報が少ないですよね。実際の編集画面をシェアしながら解説していきます。



今回のセミナーでは、レイアウトの4原則をelementorで配置するときにどう活用するか?といった深い部分まで解説しています。
実際の制作サイトをご覧いただきながら、どういった意識・意図でこのデザインにしたのかを細かく説明しました。
前半は、デザイン全般に活用できるレイアウト知識、後半はelementorで活用するレイアウトの知識です。
この動画をご覧いただくことで、デザインの基礎知識とelementorの大まかな動きを知ることができます。
わたしの制作実績をご覧いただいて、「好みのデザインだな」「こんなふうに作りたいな」と少しでも興味を持っていただけたら、この動画はかなり有意義なものになるでしょう。

参加者のみなさんは、実際にelementorでLPやHPを制作していたり、実案件の受注を開始するなどアクティブに活動されている方も多く、
elementorの情報を少しでも多く世に届けたいという願いが叶い、とても嬉しく思います。










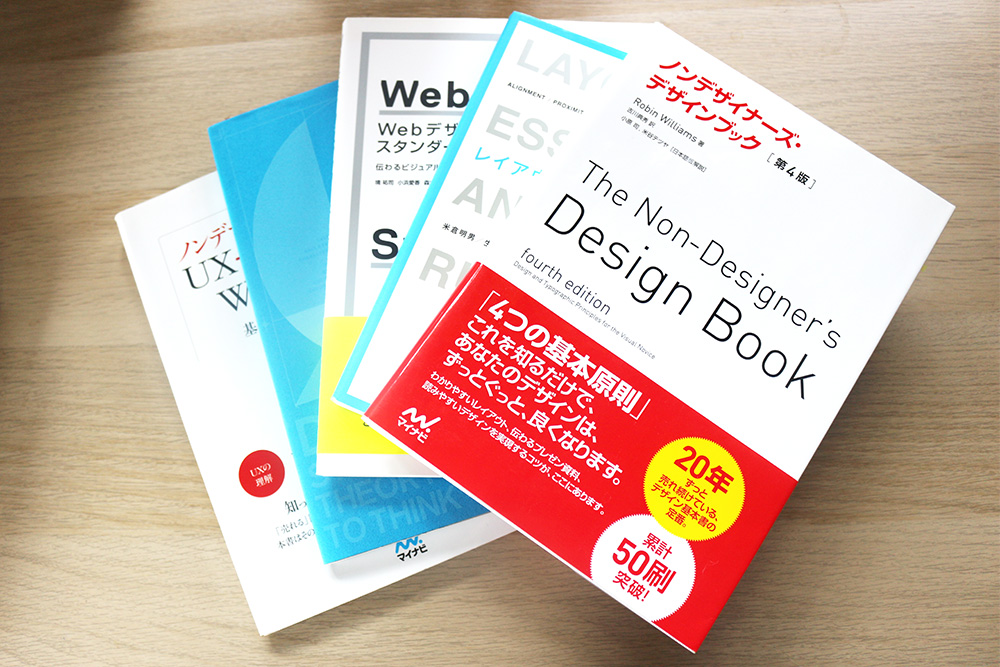
セミナーで使ったセミナーPDFをプレゼントします。書籍の解説や、デザインの基本的なポイントも解説しているので、パラパラと眺めながら動画をご覧になってみてください。
※クリックすると概要が見えます
※登録が完了しますと、講座内で開催した【デザイン4原則を意識したElementorレイアウトセミナー】動画試聴ページに自動で移動します。
Copyright elementor-proclass.com All rights reserved.