制作時間短縮
クオリティUP
仕事の幅が広がる

本講座はWeb制作ツールWordPress×エレメンターを活用した
ノーコードweb制作ツールの動画講座となります
第5期募集期間
2023/12/22 19:00 ~ 2023/12/31 23:59
今回の講座は、このような方におすすめです
- コーディングで1日の大半を費やした経験がある人
- コーディングに時間をとられ、デザインまで意識がいかずワンパターン化してしまう人
- ノーコードに興味があり、実際に使ってみたいと思っている人
- WordPressなどの海外ツールは英語解説が多く、諦めている人
- 試しにノーコードツール(elementor)を使ってみたが思うようなデザインが出来なかった人
- もっと動きのあるリッチなサイトを作りたい人
- ECサイトや予約サイトなど機能的なサイトを構築し、単価のアップをはかりたい人
- ノーコードを活用して、フリーランスとして仕事の幅を広げたい人
- グラフィックデザイナーで単価アップをはかりたい人
本講座はノーコードサイト制作に必要な
ツールの基礎的な使い方
オリジナルサイト構築などの応用
ノーコードデザインスキル
をゼロから学べる講座です
こんにちは、
藤原竜也と申します。
同姓同名にとても有名な俳優さんがいますが、読みちがいで、わたしはりゅうやと申します。

現在、ノーコード専門のWebデザイナーとして活動しています。
今年、パシフィックデザイン合同会社という名で法人化。
また、日本ノーコードウェブ制作推進協会という任意団体を立ち上げ、デザインディレクターとして、ノーコードを使用したサイト制作サービスの運営も行っています。
Works
まずは制作実績をご覧ください
HTML・CSS・JavaScriptをイチから書く事はせず、
全てノーコードツールで構築しています
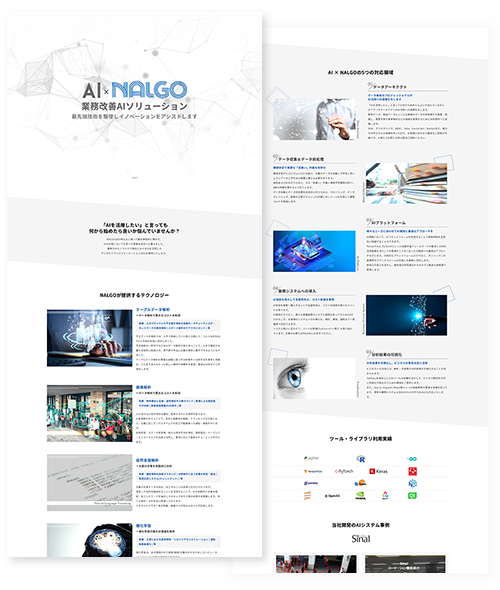
所属団体LP

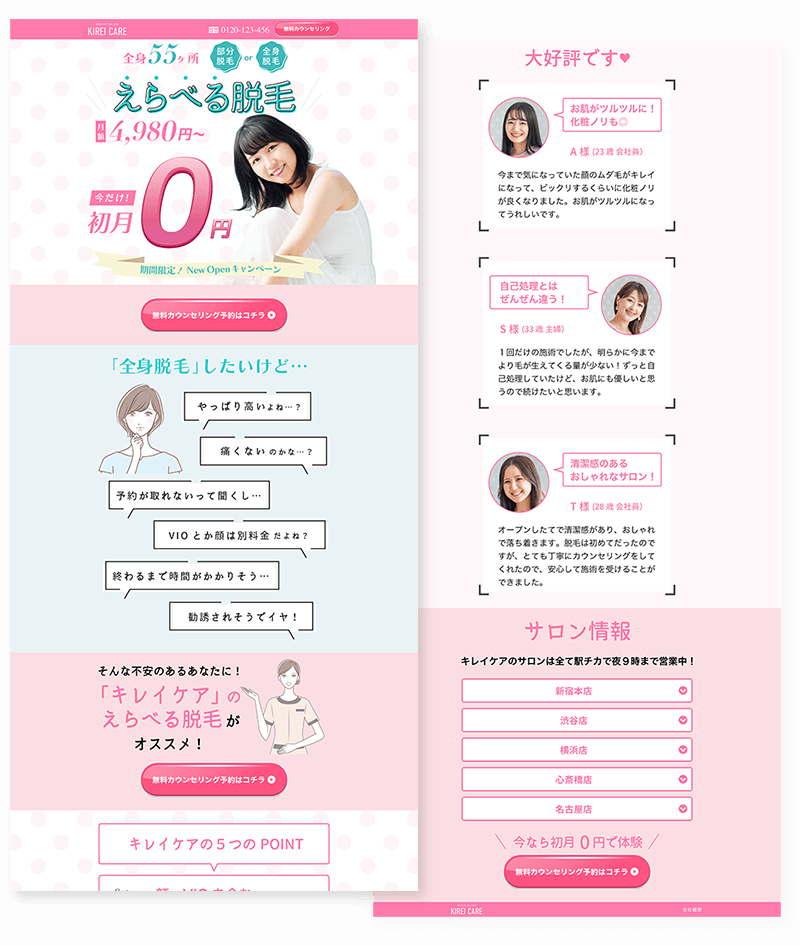
体験予約機能付HP

Homepage
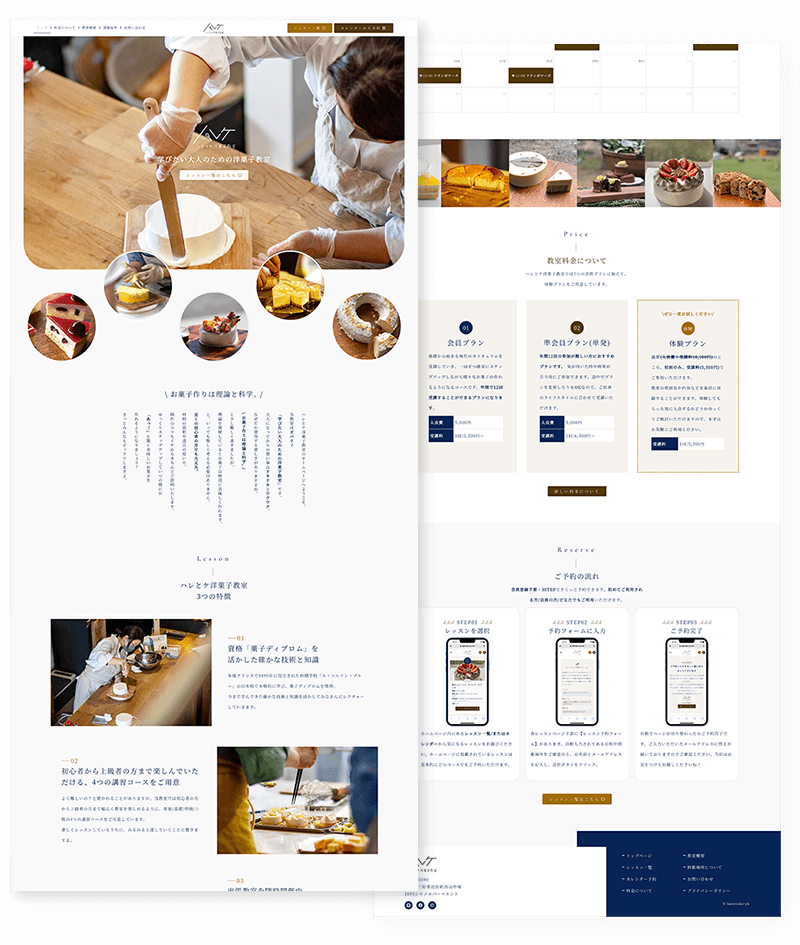
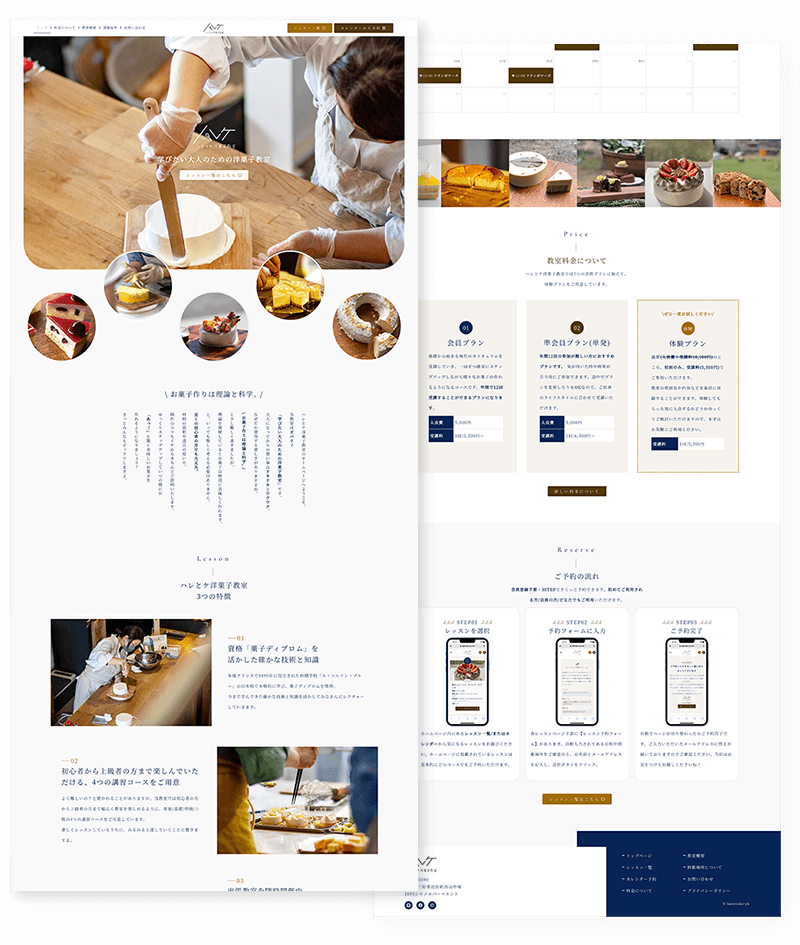
お菓子教室HP

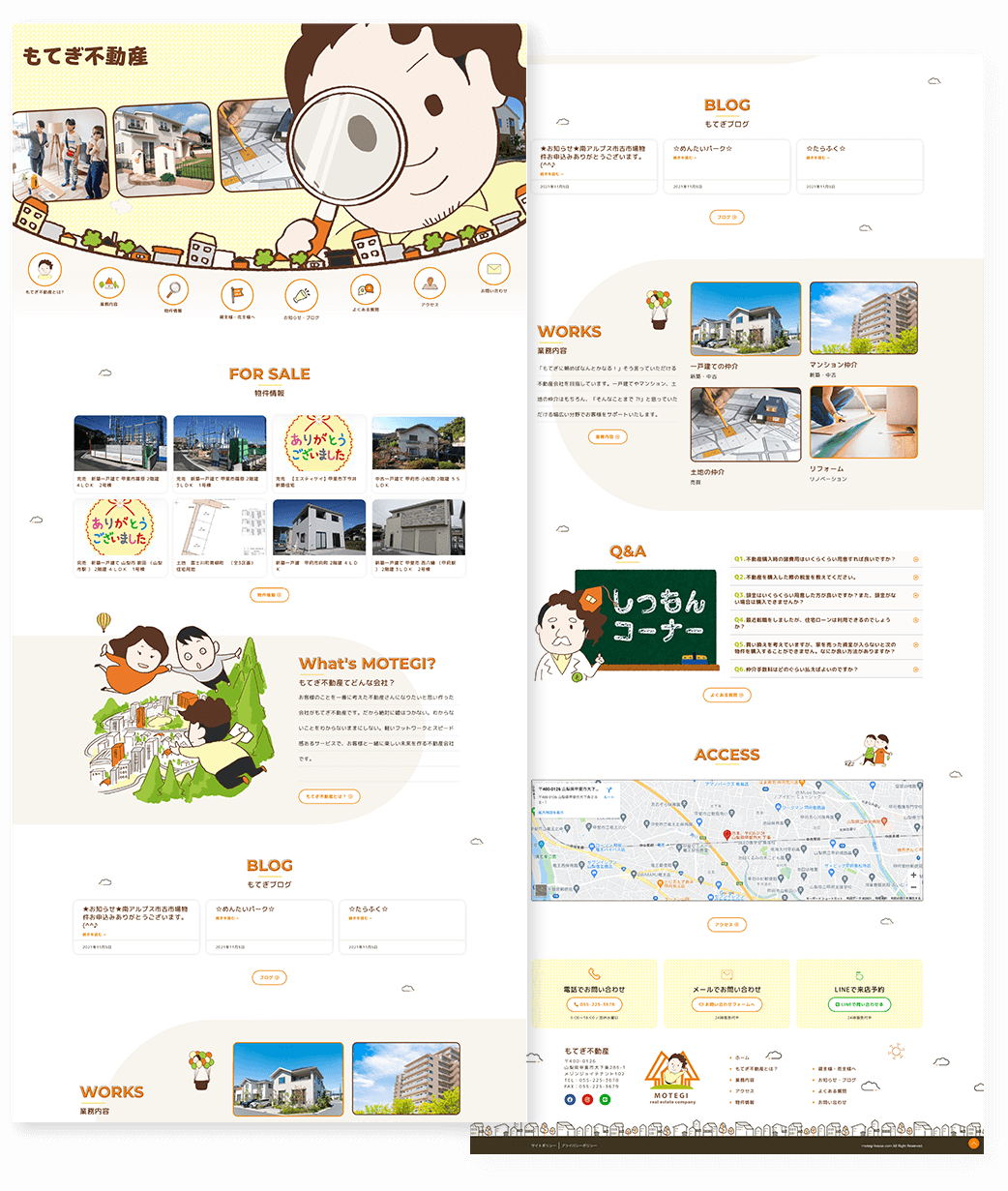
イラスト付き不動産HP

整体院マイクロサイトLP

会員サービスLP

上記の実績は全て講座で使用するツール、Wordpress×Elementorの環境で構築しており、実際の実績を見てもらうのが一番イメージが湧くと思い、掲載いたしました。
レイアウトも自由にできるので、ホームページ/ランディングページ問わず思い通りのデザインを妥協なく実現することが可能です。
さて、いまでこそ自信を持って制作実績をみなさんにお見せしていますが、わたしがWEBデザイナーとなった当初はHTML・CSSを駆使してサイト構築に励んでいました。そんな中で…
コーディングで1日が終わってしまった‥
という苦い経験もよくしていました。
フリーランスのWebデザイナーとして活動をはじめて3年ほどになります。
もともとWordPressを使用していたため、がっつりコーディングしています!というわけではなかったのですが、細かい修正にはやはりコードの知識が不可欠でした。
サイトを制作中に、どうしても配置したい場所から画像や文章がずれてしまうといった現象を修正するのに、1日を費やしたこともたくさんありました。
今日一日これしか進んでない…
いったい何をやっていたんだ…
Macの画面を見つめながら虚無感に襲われていました。
そもそも…
「コーディングに時間をかけすぎて、自分がいちばんやりたいデザインに集中できない」

「コードをかくためにデザイナーになったんじゃない!」
そんな気持ちがわたしを駆り立てました。
締め切りなどの関係で、制作期間が限られている場合には特に、焦りと苛立ちを感じていました。
ノーコードツールって聞いたことあるけれど…
なにか良い方法はないかと調べている中で「ノーコード」と呼ばれるツールを発見しました。3年前はまだまだ聞き馴染みのない言葉でしたが、最近になって注目を浴びています。
あなたも一度はお聞きになったことがあるのではないでしょうか?

- コーディング不要
- コーディングの知識がなくても簡単にサイトが作れる
- 安い費用で制作ができる
簡単・安い・早いというイメージが強く、当初はだいぶ懐疑的でした。
なぜなら、「Webデザイナー」が誰でも・簡単に・安くできるデザインを作っていいのだろうか?と思っていたからです。
実際にさまざまなノーコードツールを触ってみましたが、
- 編集できる部分が限られていてカスタマイズができない
- どこにどんな機能があるのか、わかりにくい
- オリジナル感がない
- SEOサーチにヒットしにくい
と、クライアントのことを考えても、デザイナーとして使うにも、「厳しい」というのが本音でした。
結局ノーコードも無理なのか…
自由なデザインのサイトを構築するには、コーディングに時間をさくしかないのか。
諦めかけたそのとき…
コーディングの時間を省きサイトのクオリティを高め単価アップに繋げられる…そんなツールと出会ったんです


それが、現在使用しているWordPressのプラグインである、ノーコードツール「エレメンター」でした。
元々拡張性の高いWordpressに、さらにノーコード機能が加わる。
当時このツールと出会った私は「こんな画期的なものがあるのか」と、非常に強い好奇心に駆られ、エレメンター沼にどっぷりとはまっていきました。
Web制作ツール(CMS)比較表(2023/12調べ)
https://w3techs.com/technologies/overview/content_management/all
WIX | ペライチ | STUDIO | WordPress | |
|---|---|---|---|---|
言語 | ▲English | ◎日本語 | ◎日本語 | ▲English |
価格 | ¥500〜 | 無料 | 無料 | 無料 |
サーバー | 不要 | 不要 | 不要 | 必要 |
SEO | ▲ | ▲ | ▲ | ◎ |
デザイン性 | ▲ | ▲ | ◎ | ◎ |
拡張性 | ▲ | ▲
| ▲ | ◎ |
CMSシェア | 2.4% | 0.1%以下 | 0.1%以下 | 64.1% |
「ノーコード」といっても海外製・日本製含め様々なツールが登場しています。
実際のところ「どれを使ったらいいのか」「どういったのものがあるのかわからない」という方も多いでしょう。
どのようなツールにもそれぞれメリットとデメリットがあります。なにを制作するのか、どういった目的かによって使用するツールを選択していく必要がでてきます。
表のシェア率や機能性からも分かるとおり、言語に障壁があるだけならば、私は間違いなくWordpressをお勧めします。
また、コーディング自体は、全世界共通のためなくなることはないでしょうし、サイト制作の上でも知識は必要です。決して無駄ではありません。
つまり何が言いたいのかというと、
日々便利なツールの開発は進んでいて、【ノーコードは間違いなく今よりももっと普及していく】ということを念頭においておく必要があります。
事実、ノーコードは日本でも注目を浴びはじめており、日経新聞で記事が紹介されていることからも分かるように、新しいツールとして業界に広がりをみせています。

いま浸透してきている段階のため、発注側(クライアント)も知らないツールの可能性は大いにあります。
が、大企業とは違い、コーディングの有無を重要視している中小企業や個人事業主はそこまで多くありません。
実際にわたしがノーコードのWebサイトを提案して断った方はいませんでした。反対に自分自身でも修正や更新がしやすいと評判です。
このように、使いやすく汎用性が高いツールを適切に取り入れていくことで、自分だけではなくお客様にもよい効果をもたらします。
いちはやく新しいツールを学び実践してきたわたしだからこそ、日本のWeb制作の現状にあわせた内容で講座をご提供できるのです。
そしてあなたが今、サイト制作において、「コーディングに時間をとられてしまい、なかなかデザインに集中できない」という悩みをお持ちであれば、学んでおくべき内容が本講座にはつめこまれていると確信しています。
藤原からノーコードを学ぶ5つの理由
理由1
海外ツールを日本語で解説
エレメンターは海外のツールなので、解説も機能も英語表記が多いです。そのため、日本ではあまり浸透しておらず、解説している人はおろか使用している人も少ないのが現状です。
一般の人がうまく使えない、言語が理由で手を出せない。
だからこそ、このツールを使用し、他者と差別化するメリットがあります。
エレメンターの使いやすさは全世界シェア率にもあらわれており、融通のきく機能性と直感的な動作はデザイナーにとってかなりのメリットです。
めんどうな翻訳の手間を省き、本講座で使い方や機能を効率よく学ぶことができるでしょう。
理由2
こういうデザインにしたかった…を実現
海外製によくある落とし穴として「英字はかっこよく決まるけれど日本語になるとなんだか…」という問題。
「英字ばかりで内容が全然伝わらない…」という見た目だけのサイトになりがちです。
また、自由度の高い文字組みは、コーディングで構築するのが大変なため、Photoshopで見出しごとに画像を作っていらっしゃる方も多いのではないでしょうか?
本講座では、海外のおしゃれで自由なレイアウトを日本のサイトにどう落とし込むか、といったデザインの観点からの解説を多く取り入れます。
エレメンターの機能を活用し、フォント選びや文字組みのコツを覚えると、画像を作成せずともいいデザインが実現します。
文字を画像ではなく、しっかり打ち込めばGoogleに認識され、SEO効果も発揮します。
「イメージどおりにならない」「思ってたんと違う…」を抜け出すきっかけになるはずです。
画像を使わず、文字組を実現できます
無
料
相
談
実
施
中
!
選ばれる
5
つの理由
CONTACT
お問い合わせ
モーション付きのボタン実装も簡単です
POPUP機能も自由に配置できます
理由3
クライアントとの連絡から納品までを一貫して行なっている
WEB制作は、さまざまな役割がひとつになって完成します。
会社規模で行う場合は、その役割のみに集中できますが、フリーランスはそうもいきません。
・クライアントとのコミュニケーション
・ヒアリング力
・問題発生時(バグとか)
・金額提示
・請求書制作
など、制作以外のところも理解しておく必要があります。
オンラインミーティングで具体的な活動内容を交えながらお話しする場をつくります。
「実際にどうやっているのか?」という疑問、そしてこれからフリーランスとして活動する予定の方にも有益な情報となるでしょう。

理由4
実際にクライアントに納品した制作実績を、掲載&シェア
ちまたのWEB制作講座では、制作実績などが公開されていない不明瞭なものもありますが、
本講座ではわたしが実際に制作し、納品したサイト実績を常に公開しています。
また、HP制作は講座と並行して行っていますので、公開可能なものはデザインテンプレートにしてみなさんに配布しているものもあります。
どのようにウィジェットを使用しているのかなど、内部をみることが可能です。

理由5
HPとLP両方制作しているので
構築方法の違いや使い分けについて解説できる
意外と盲点なのですが、HP・LPを並行して制作できるフリーランスはなかなか少ない印象です。そして、Elementorのツール解説において、HP・LP両方の制作視点は欠かせないものだと感じています。
私自身ノーコードツールを使い、コーディングにかかっていたはずの時間を、
・HP・LP2つの構成の違い
・LP制作に必要なDRMやライティング
などに学ぶ時間を割いてきました。
両方の制作視点を取り入れながらコンテンツ制作しているので、きっとあなたの事業にも参考になる内容になっていると思います。

ノーコードWeb制作のノウハウを
6つのコンテンツに凝縮してご提供
本講座は、WordPressとエレメンターを使用し、基礎から応用まで幅広くカバーすることで、コーディングをせずにデザイン性の高いWebサイトが制作できることを目指して作られています。
コンテンツは以下の6つで構成されます
contents01
ノーコードWeb制作学習動画
デザイン性の高いノーコードWebサイトの知識・技術を
学びやすい動画コンテンツにしてご提供

WordPress基礎
エレメンターを使用する上で最低限必要になるWordPress基礎知識と初期設定についてを学びます。
エレメンターと相性のよいテーマもご紹介します。
エレメンター(ノーコードツール)基礎/応用
エレメンターを使用する際の基本操作を学びます。
見出しや画像の差し込み方法、区切り線、アイコンの配置などサイト構築に欠かせない機能についてお伝えします。


デザイン×ノーコード
デザインに関連するElementorの実装方法を学びます。背景の設定や、アニメーションの設定方法などをここでお伝えします。
とても重要な項目のため、本講座の中でもウェイトを置いて学んでいきます。デザインや完成度のレベルが上がれば、クライアントに喜ばれ単価アップも必然的に狙えます。
完全オリジナルサイト構築
wordpress/エレメンターの機能を活用して、【テーマ】にとらわれない、フルオリジナルサイトの作り方を学びます。
・動的なPOPUP
・エレメンターと動的なblogページの組み合わせ方などを知ることができます。


その他 - 特別編 -
こちらでは特別編と題しまして、
・テーマビルダー
・カスタムフィールド
・ECサイト構築
など少し難しい機能も解説していきます。クライアントの細かなご要望に応える方法など…
レベルを上げた講義内容をお届けする予定です。
なお、エレメンターは常にアップデートをし続けており、新しい機能も次々と登場します。
今後、新たな機能を使えるようになった際には、動画コンテンツに随時追加していきます。
※もちろん追加費用はいただきません。
contents02
いつでも好きな時間に自分のペースで学べる参加者限定会員サイト

※第3期募集でご参加いただくみなさんは、まだ配信されていないコンテンツもあります。しかし、既に212動画3800分(2022/12現在)が配信されていますので、購入してすぐに学ぶことができる環境をご用意しています。
contents03
最新情報やWebに関するトピックを共有する
Chatwork限定グループにご招待

その中で、自分たちがなにをピックアップしていくかが重要だと考えています。リアルタイムな内容を多くの人と共有しあえます。
※参加は強制ではないので、もし通知を受け取りたい場合ご参加お待ちしております。
contents04
オンラインミーティング・勉強会

実際に操作してみての疑問などを直接、講師の藤原に聞くことができます。
また、具体的な案件や、制作フローについてもなるべく詳しくお答えしています。わたしは、これといってSNS運用はしていませんが、案件が途絶えることなく継続してご依頼をいただいています。
フリーランスの動き方や、クライアントとのやり取りについてなど、意外と聞く機会がないのでは?と思ったので、分かる範囲でさまざまな質問にお答えしています。参加者の皆さんとコミュニケーションをとりながら進行しています。
なお、こちらも参加は任意ですので、タイミングがあったときで大丈夫です。ミーティングでいただいたQ&Aなどは、会員サイトに追加コンテンツとして配信していますので、ミーティングにご参加できなかったとしても後日受け取ることが可能です。
contents05
Q&A対応

現在は3週間に1回火曜日13:00〜オンラインミーティングの中でお答えしていますので、お時間が合いましたらぜひご参加ください。もし、講座収録が終わったとしても、隔週でミーティングを開催予定です。
ご参加いただくみなさんそれぞれ環境や状況が違うため、なるべく多くの質問にお答えし、問題の解決に努めます。わからないことがあれば、お気軽にご質問ください。
contents06
新機能の情報更新
「アップデートのたびに更新や機能の追加がある」という点は、プラグインの良いところであり悪いところでもあります。
進化過程のツールを使う上では致し方ないと思うのですが、実際に使用する立場から考えると大変ですよね。
本講座は、学習動画を出して終わりにはせず、アップデートされるエレメンターに対応できるよう、逐一、新機能の情報更新を行います。
以上が、本講座のコンテンツと、カリキュラムの内容になります。が…
さらに以下の特典をお付けしています
ノーコード
スタートアップ特典
いざ、自分でつくろう!と意気込んでも、「なにから始めれば…?」となってしまわないようノーコードスタートアップ特典をご用意しました。
制作デザインテンプレートやプラグインを、講義動画だけでなく実際に自分のパソコン画面で見てみることにより、脳、目、手、体に落とし込むことができます。
それに必要な特典になっていますので、ぜひご活用ください。
こちらの特典はご参加後、会員サイトで閲覧が可能です。

特典01
実際に制作したLPデータ(BtoB)
実際に日本語で制作したサイトのデザインテンプレートを配布します。どのように作り込まれているのか、内部の構造をみていただけます。
(All in one migrationというプラグインを活用して、ワンクリックで誰でもインストールできます。)

特典02
画像LP構築データ
勉強会で制作した実際のデータになります。無料版だけで構築する場合、どういった注意点が必要か、画像LPはどのように書き出していくかなど動画内で解説しています。コンテンツ内にある勉強会動画と合わせて活用してみてください。

特典03
実際に制作したHPデータ(簡易予約システム付)
LPだけではなく、HPのデザインデータも追加いたしました。こちらはお菓子教室のHPで、どのように予約システムを組んでいるのか、内部の構造を実際に確認いただけます。
サイト全体の組み方も勉強になること間違いなしです。

特典04
実際に制作したHPデータ(汎用性のきく企業HP)
こちらは街の電気屋さんの実際のHPデータになります。デザインはいたってsimpleですが、こういう普通のホームページを求めている方はたくさんいらっしゃいます。デザインデータを参考にして、オーソドックスな構築方法を極めて、クライアントさんに提案できるようにしていきましょう。

特典05
エレメンター用にカスタマイズしたWordPressデータ
エレメンターを使用する際には、初期設定が必要になりますが、この初期設定をわたしの方で設定したデータを配布します。
受け取ったみなさんは、初期設定不要で、すぐにエレメンターを使い始めることができます。

特典06
まずは試して欲しい
使えるウィジェット集
エレメンターをうまく活用するためにはまずウィジェットの種類を把握する必要があります。用途に応じたオススメウィジェットをご紹介します。
フォトショップやイラストレーターと同じで、よく使うツールは決まっています。いかにその機能を活用していくかが鍵です。

特典07
サイト納品時に使えるプラグイン集
WordPressのプラグインは種類が豊富で便利なものもたくさんあるのですが、英語ばかりで何が良くて悪いのかわかりません。実際にサイトを納品していて、「これはよく使う」「こういうときはこれだ!」といったオススメプラグインをご紹介します。

特典08
手元に置いておきたい
オススメ書籍12選
これまで購入してきたHP制作やデザイン関連の書籍の中でも、これだけはぜひ手元に置いておくといい書籍について紹介しているブックリストを配布しています。

特典09
Elementor【有料版】を使わず
LPを製作する方法
Elementorを使う上で気になるのがライセンス。LP専門で活動している方から質問が来ましたので、こちらを30分弱の動画コンテンツにまとめました。
この活用方法ですと、無料のプラグインのみで構築されているので、クライアントから保守費用を頂かなくてもElementorを活用してサイト納品することができます。
LP制作のミカタになってくれるでしょう!

特典10
プレゼン用パワーポイント スライドテンプレート40枚(pptx)
藤原がいつも使っているパワポのテンプレート配布いたします。クライアントさんへのプレゼン資料作りの際に活用ください。
※写真や配色、ロゴなどは切り替えて個人の範囲内にてご活用くださいませ。再配布などはできません。

特典11
ローカルクライアント向けホームページ制作ヒアリングシート(pptx)
原稿が上がってこない時に、クライアントさんに印刷して手渡しして、ご記入をお願いしたライティングシートになります。
やりとりがなかなか進まないクライアントさんにお渡ししてご活用ください。

特典12
初回ヒアリングに必ず役立つ!サイトMAPテンプレート(pptx)

特典ページ13
よく使うCSS置き場
ノーコードといってもCSSを活用する場面は結構あります。私が講座内で解説しているCSSについては、CSS置き場にまとめてありますので、コピー&ペーストでご活用いただけます。

特典ページ14
Elementorで製作されたサイト15選-海外
日本よりもはるかに普及している海外の制作事例を集めました。アニメーションやデザインのインスピレーションに役に立つと思います。
疲れた時、案に困ったときに見て楽しむことができるコンテンツです。

特典ページ15
Elementorで製作されたサイト39選-日本語
私が制作を始めた頃に困ったこと、それは、、、
【日本語で作られたElementorのサイトが見れないことでした。】
まだまだ少ないですが、参考になりそうな日本語サイトを集めたページを作成しました。【Elementorで、ここまで作れるのか!】
そう感じてもらえるサイトたちを選んでいます。
講座に参加されている皆さんの作品も随時増やしています。

特典ページ16
ヒアリングの極意
この講座はElementorの講座なのですが、フリーランスデザイナーが1人でサイトを納品することを想定して制作しています。
実際に藤原が、クライアントにどんな情報を聞いているのかコンテンツにまとめました。個人的にぜひご覧になっていただきたい動画です。

特典ページ17
リサーチの極意
クライアントさんへのヒアリングが終わって、
「さあ!いざ制作するぞ!」
となったときに、どこから手をつけたらいいかわからない。そういった声が受講生さんから聞こえてきましたので、藤原流リサーチのポイントを動画にて解説しました。
リサーチ方法はたくさんあると思いますので、一例としてご覧になってみてください。きっと参考になるはずです。

特典ページ18
Stripe決済システム
決済システムについてよく質問されるのですが、私は断然stripeをお勧めしています。まだ収録していないECサイト構築編でも、Stripeを組み込む流れでカリキュラムを考えています。
その序章となるstripeシステムについて簡単に解説したコンテンツになります。
サイト制作で決済周りまでサポートできたら単価アップにつながりますので、覚えていて損はないでしょう。

特典ページ19
インタビューシリーズ
講座に参加されている皆さんがサイトを納品したときに、私が直接インタビューする対談動画になります。
他の製作者さんのリアルな話、ケースバイケースの対応は非常に学びになるコンテンツだと思います。
ほとんどの方がelementorを使ったことがないところからスタートしていますので、初心者の方も安心してご覧になっていただけると思います。

特典ページ20
大好評! 構築work(vol.1〜vol.4)
Elementorを活用した構築ワークを4本準備しております。一通り動画を見た後に、こちらの4本の動画を見ながら構築ワークを行えばかなりElementorを活用できるようになります。
もちろん実際に手を動かさなければ体得できないですが、取り組んだ方は確実にElementor構築のレベルがアップすると思います。
これらは講座参加後専用会員サイトですぐに閲覧が可能です。
正直全ての動画を制覇するのは至難の技なのではないかというほど、動画を揃えています。
動画は必ず見ていただかなくても大丈夫で、困った時の【辞書】のような存在になれば嬉しいなと思って制作しています。
講座スタートとあわせて、ご自分でもエレメンターを触ってみたり、デザインをみてみるなどノーコード沼にぜひ浸かってみてもらえたら嬉しいです。
それに加え…5期生限定
サポート体制もご用意しました
まだあるのか!と思うかもしれませんが…
1.2.3.4期の方が想像よりも早く成長して講座内容をビジネスに活かすことができている理由の一つに「サポート体制」があったのが大きな要因だと考えています。
本講座も参加人数が増えてきたため、今回5期の方だけの特別サポートをご用意しました。
3ヶ月限定
個別チャットサポート!

オンラインミーティングなどいつでも質問ができる環境は整えていますが、みなさんがいるところでは気軽に質問できなかったりしませんか?ですので、今回5期募集でご参加いただいた方には、3ヶ月間の個別チャットサポートをご用意します。
藤原が直接みなさんの疑問や、つまずきやすいポイントなどチャットワークを活用して直接お答えしていきます。
最初の3ヶ月間のサポート体制も充実させ、あとはもうelementorを一緒に触るだけ!
そういう環境を準備させていただきました。
ぜひこの機会を活用して、一緒に成長していけたらと思います。
どのくらいのレベルの人向けですか?
本講座は、
- コーディングがどうしても苦手で制作に時間がかかってしまう人
- ノーコードに興味はあるがどれを使ったらいいかわからない人
- WordPressは使用しているが、もっとサイトのクオリティをあげたい人
- Elementorを使い始めたが、うまく使いこなせない人
- コーディングにかかる制作時間を削減し、効率よくサイト制作を行いたい人
という、ある程度Web制作の知識があるけれど、「コーディング」にしばられている人、制作クオリティを高めたい人向けを想定して作られています。
そして、そのような人がコーディングに左右されることなく、自由なデザインと発想でWeb制作に取り組めるようになることを目指しています。
そのため、
- 一切お金をかけずにWebサイトが作りたい。
- WordPressを使いたくない。
- 自分で検索して解決する気がない。
- 簡単に素人でもおしゃれで綺麗なデザインのサイトが作れるようになりたい。
- 自分の頭ではなにも考えずにWeb制作をしてくれるツールやノウハウがほしい。
- ノーコードといっても、HTMLやCSSを完全に学ぶ気がない。
- そもそも、藤原のデザインが下手だと思った人
こういった方には、あまりお役に立てないため、参加を控えていただければと思います。
また、エレメンターは有料プラグインです。
エレメンターを購入している方、または今後ご購入予定の方に有効な講座になっております。
参加費について
第5期募集期間
2023/12/22 19:00 ~ 2023/12/31 23:59
2023/00/00 19:00
|
2023/00/00 23:59
本講座の参加費は、3ヶ月の個別チャットサポートをつけて¥218,000(税込)です。
(1括・6分割・12分割・銀行振り込みのお支払い方法をお選びいただけます)
※6分割、12分割は分割手数料がかかります
買い切り型で、一度ご購入いただければそれ以上の金額は本講座内で一切発生しませんし、今後継続的に配布されるコンテンツを受け取ることも、開催される勉強会にも無料で参加することが可能です。
今回の5期募集でご参加いただく皆さんは、動画コンテンツがすべて受け取れるわけではないので、まだ撮影していない分は私も順次コンテンツとして配信していく形をとっております。
そのため、比較的手にとっていただきやすい金額設定にしました。
ご自身のタイミング、状況にあわせてご検討くださいませ。
本講座以外に発生する可能性がある費用リストとして、
- Elementorは無料版も存在しますが、本講座は有料版の内容が含まれております。
- wordpressを使用するためには別途サーバー代などがかかります。
- ご自身のサイトを制作する場合、ドメイン代がかかります。
制作時間を短縮
クオリティUP
仕事の幅が広がる

3ヶ月個別チャットサポート体制付き
¥218,000円(税込)
※お会計時クレジット各社ご利用になれます

一括払いはこちら
6回分割払いはこちら
分割の場合、6ヶ月間or12ヶ月間自動引き落としになります
現在講座に参加されている方からのお声
今回1.2.3.4期の皆さんから講座に参加してみての感想をいただきました。
皆さんが実際にノーコードツールElementorで構築したサイトと一緒に掲載させていただきます。
01.デザイナー歴10年のY.Mさん

制作に行き詰まっても心強いNocode講座がある!
本気でElementorを習得したい!ノーコードサイト制作で仕事をしていきたい!という方にはとてもおすすめできる講座です。
ノーコードとは言え実際には多少のCSSが必要だったり、WordPressの知識が必要だったりわからないこともたくさん出てくると思います。ですが、そんなときに講座の動画を見直したり質問することによって解決することが多く、結果半年間挫折することなく学習を続けることができました。
制作に行き詰まってもNocode講座がある!そう思えるだけでとても心強いと思います。
02.元デザイン会社勤務のT.Iさん

「出遅れたな」と思っている人ほど、この講座をお勧めします
以前からグラフィックデザイナーとして活動していたのですが、web制作の勉強を始めたのが年齢的に遅くて、習得できるか心配でした。
ですが、わかりやすいコンテンツと疑問を解決できるシステムで、思い通りのサイトを制作できるようになりました。
常に変化するweb業界で、新しい技術・情報を共有できるこの講座はフリーランスの活動にプラスになると思います。
03.Web制作会社勤務のS.Kさん

複雑なレイアウトやアニメーションがすぐ実現できる事に感動!
WordPressのプラグインでコードをかかかなくても複雑なレイアウトやスライドショー、アニメーション、レスポンシブ対応が簡単に実現できることに感動しています。
今後はECサイトの構築のレクチャーも予定されているので今まで自分だけでは実現できなかったことが出来るのではないかと楽しみにしています。
私も今まで他の講座に高額な料金を支払って受講したけれど求めているものが得られず後悔したことがあります。 しかし、この講座は本当に期待以上のことを学べますし後悔しないと思います!
04.デザインセンス抜群!M.Yさん

ノーコードの基本も応用も学べて、質問もできる手厚い講座です
エレメンターの基本をしっかり学ぶことができます。デザインの現場でよく使う応用編もアップされています。実際に制作していてわからないところが出てきたら、講座が終わった後に質問できるので、とても手厚いと思います。
講座に参加後、LPを1つ実装することができました。今後はポートフォリオもリニューアルしてHPの案件もとっていけたらと思ってます。
05.1年で急成長!N.Mさん

決して教科書的ではなく、各コンテンツがどれも実践を想定して作られています
私のような業界未経験者でも、クライアントにHPやLPを納品できるようになりました。それは、本講座がただElementorを使えるようになるのではなく、クライアントに納品することを想定して作られているからです。
会員サイトは常にアップデートされていますし、分からないことは質問できる環境が整っています。正直、これだけ充実していて講座費用は安すぎます。
06.ヨーロッパ在住デザイナーM.Dさん

HPとLP両方のご依頼を、自信を持って受注できるようになりました
元々はLP専門デザイナーとして活動していたのですが、講座を学んだおかげで、同じお客様からHPとLP両方の制作依頼を担当できるようになり、HP制作のご依頼にも自信を持って受注することができるようになりました。
またElementorでのLP制作は、コーディングに時間を取られることが減り制作時間もだいぶ短縮できています。
これからも、よりお客様のビジネスの飛躍に貢献できるクォリティーの高いページ制作ができるよう学びを深め、制作経験を積んでいきたいです。
07.Udemy講師K.Nさん

何サイトか作っていけばスキルアップできると確信しています
参加する一年前にElementorProを契約していましたが、使い始めるきっかけがなかったことと、どう始めればいいのかがわからず、使えていなかったのが参加の一番の理由です。
私はデザイナーではなくCSSもほとんどわかっていないノンデザイナーですが、ごく簡単なサイトなら制作代行できるようになると思います。可能性がグッと広がった感じがします。
08.ベテランデザイナーY.Sさん

講座の値段に対して内容が十分にともなっていると思います
しかし、藤原さんのエレメンターでのWEBサイトの制作物や作り方を拝見して、ノーコードでも比較的自由自在にデザインができることを知り、ひとすじの光が見え、これはやるしかないと思いました。
09.LP×Elementor構築が得意!T.Tさん

「デザインは好きだけど、コーディングが苦手」という方は参加をお勧めします!
コーディングが苦手で、Elementorの存在は知っていましたが、操作がむずかしくて詳しい方に学んでみたいと思って参加しました。
「デザインは好きだけど、コーディングが苦手」という方は絶対に参加をお勧めします!色んなコミュニティや講座がありますが、参加されている方も穏やかな方が多く、藤原さんもとても穏やかで丁寧な方です!!
10.女性向けデザインが素敵なM.Hさん

elementorを使って今後案件を受注していくデザイナーさんは、迷わず受講したほうがいいです
ちょうどコンテナ機能が追加された頃に受講したので、この講座のおかげでスムーズに理解することができました。
現在、新規のクライアントさんの案件をコンテナ機能で作っていますが、この講座を受けていなかったら従来の機能のまま進めてしまっていたと思います。今後elementorはコンテナ機能一択になると言われていたので、このタイミングで学べてよかったです。
11.DTPデザイナーK.Aさん

豊富な事例を交えながらさまざまな角度から解説されています
ロゴとホームページ制作をセットで提供していきたいと考えて受講しました。
受講期間が期間限定ではないため、その都度困ったときに質問ができる環境はとても有難いです。
12.会社と副業の両方で活用!T.Yさん

短期間で技術を習得できました!
講座に参加するまではYouTubeを参考にしていましたが、この講座にはElementorの全てがまとまっていて、短期間で技術を習得できました。
コンテンツも随時追加され、またサイトの構築ワークがあったり、デザインのことも教えていただけたり、その他Web制作をしていく上で必要な内容が盛りだくさんです。
13.Elementorを味方につけたM.Yさん

講座の動画を見ながらElementorを触っていれば、ウェブサイトを作れるようになると思います。
Elementorを使う前は思うようなデザインにならなかったり、やりたいことがあってもできなかったりしていましたが、講座でElementorの使い方を学び、Elementorを使っていくつかサイトを作成するうちに、一からオリジナルのデザインでサイト作成ができるようになりました。
ココナラでもElementorを使ったLPやホームページ制作の仕事を受注できるようになり、お客さんにも満足していただき自信がつきました。
14.ステップアップを実感!A.Kさん

自分自身のステップアップを実感し、値上げに踏み切れました!
また、サイト制作費用も「藤原さんの講座を受けてステップアップした!」と実感があるので、値上げに踏み切れました!まだまだ修行途中で価格設定にオドオドしてしまう、そんな私に自信をつけてくれた講座です!
配信コンテンツの概要
下記の通りSection01-08までの内容を配信していきます。
現在はSection07の途中まで配信されていますが、
不足があるコンテンツは随時追加予定です。
Section01
WordPress基礎
ここでは【Elementor】を使用する際に必要なWordpressの基礎知識について学習します。
あくまでノーコード講座なので、基本的な基礎知識がメインになってきますが、クライアントに納品できるような知識を学習していってもらいます。
Section02
Elementor基礎
Elementorの基礎的な知識と技術を学習していきます。
私も日本語の情報がほとんどない中、独学で始めたということもあり、初めの頃は勝手がわからず苦労しました。当時自分が学びたかった事を動画コンテンツとして配信していきます。
Section03
Elementor応用
他のスクールでは教えてくれないであろう、エレメンターの少しマニアックな応用技術を学んでいきます。
ギミックを学んだり、フロントデザインに使える技術を学べばサイト構築のクオリティが上がります。
Section04
デザイン×ノーコード
講座内でも重要視しているデザインについて学んでいきます。DTPとは違い、Web上のデザインで重要なポイントを学んでいきます。 デザインのコンテンツはいくらあっても困ることはないので、今後勉強会などでもデザインについて多く取り入れていく予定です。
Section05
オリジナルサイト構築
せっかくノーコードを覚えたけど案件が取れない。受注額が低い。
そうならないよう、ポートフォリオ構築対談をコンテンツにしています。コンテンツを参考にして自身のポートフォリオを構築して受注体制を一緒に整えていきましょう。
Section06
テーマビルダー
Elementorのテーマビルダーという機能を使っていきます。自分でWordpressの【テーマ】を作ってしまうという感覚に近いです。
サイトの【型】となるページを制作し、完全オリジナルサイト制作を目指していきます。クライアントさんの痒い所に手が届くこと間違いなしです。
Section07
カスタムフィールド
カスタムフィールドという技術を使って、ホテルの予約機能や不動産の物件情報といった少し複雑な機能を盛り込んだサイト制作を実装していきます。
カスタムフィールドを覚えれば応用が効き制作の幅も広がっていきます。
Section08
ECサイト構築
(製作中)
WooCommerce(ウーコマース)というプラグインを使用して、ECサイトシステムを構築していきます。
ECサイトを構築できればクライアントさんのご要望にも応えられ、制作単価もアップします。ぜひ一緒に学んでいきましょう!
ご参加までの流れ
参加方法は以下となります
01.参加申し込み&費用のお支払い
本講座の申込みボタンからクレジットカード払いによるお支払いが可能です。
●一括払いでの参加・・・お申し込みと同時に218,000円(税込)が請求されます。
●6回分割払いでの参加・・・お申込日から6ヶ月間に渡り、月40,000円(税込)を継続的にお支払いいただきます。
●12回分割払いでの参加・・・お申込日から12ヶ月間に渡り、月22,000円(税込)を継続的にお支払いいただきます。
※分割払いの場合、分割手数料がかかります
※銀行振り込みをご希望の場合はこちらよりお問い合わせください、個別に対応させていただきます。
銀行振込はこちら
02.決済確認後、会員サイトの登録方法をメールにてご連絡
決済完了後、自動返信メールが届きますので、そちらに記載された参加方法にしたがって会員サイトにアクセスしてください。また、参加者限定のChatworkグループへのご案内もさせていただきます。

03.登録完了後、会員限定サイトが閲覧できます。
会員サイトには、212動画3800分(2023/09現在)のメインコンテンツの他、勉強会動画やCSS置き場、その他特典も多数置いてありますので、楽しんでいただけると思います。
04.参加者限定のChatworkグループ内にて最新情報を告知
Chatworkグループに現在は週に一回、おすすめ情報やサイトの更新情報、Web制作の小ネタを書いた最新情報を発信しています。(参加は強制ではなく任意ですので、必要があればご参加くださいませ。)
05.一緒に継続して学んでいきましょう
動画コンテンツ配信後も定期的にミーティングや勉強会を開催予定です。継続して学び続けられるような環境を提供します。
質問やお問い合わせ
Q1.期限なく全ての動画が見れますか?
A. 本講座で公開されている動画については、一度参加すればいつでもご覧になれますので、ご自身のペースで学習を進めていくことが可能です。動画も更新され続けます。
Q2.デザインは教えてくれますか?
A.エレメンターの機能に絡めてデザインについても配信しています。上達には少し時間がかかるかもしれませんが、概念と機能、両方からカバーしていきますので一緒に学んでいきましょう。
Q3.講座に関するサポートはありますか?
A. サポートとしては、3ヶ月間のチャットワークサポート。終了後は毎月1〜2回(火曜日13:00〜)質問にお答えしていきますので、その時にリアルタイムで質問していただけます。
また不定期になりますが、テーマを決めて勉強会も行う予定ですので、継続して学び続けることが可能です。
※急ぎの返事が欲しい、個別にコンサルを希望したいという場合は別途ご相談ください。3ヶ月一緒に学べば、ある程度知識も増えていくと思っています。
Q4.本講座を受けるメリットとデメリットを教えてください。
A. 本講座を受けるメリットは、実際にノーコードツールを使用してWeb制作事業の現場で使う知識やスキルを無駄なく学習できる点です。また、デザインとツール、両方教えているWebスクール講座はほぼないのではないでしょうか。
逆にデメリットは、基本的に個人規模でHP制作ができることを目的とするため、「会社員として制作会社に就職したい」という方には向いていないです。
Q5.参加するにあたり、必要なものはありますか?
A. MacもしくはWindowsのパソコン・Wordpress・ElementorPROのライセンスが必要になってきます。Elementorは無料版も存在しますが、本講座の内容はPRO版の解説も数多くありますので、 PRO版を購入できないという方はご参加を控えていただけましたら幸いです。
Q6.ログイン情報は支払い完了からどれくらいの期間で送られてきますでしょうか?
A. 決済完了後、決済システムより自動返信メールにてログイン情報が送られてきますので、すぐ会員サイトにログイン頂く事が可能です。(銀行振込の場合は、入金確認までに1〜2営業日頂きますので少々お待ちください) もし決済完了後もログイン情報が送られてこない際は、問い合わせフォームよりすぐにご連絡ください。
Q7.受講希望者名と支払い者の名前が違ってしまいますが、大丈夫でしょうか?
A. 事前に連絡をいただけましたら特に問題ございません。申請いただいた方のアカウントを認証させて頂きます。
Q8.有料のエレメンターはおいくらですか?
A. Elementor社のホームページに掲載されております。プランも選べますので、ご確認よろしくお願いいたします。
Q9.質問はいつも対応可能ですか?
A. 基本的には3ヶ月後の個別サポートは受けておりませんので、
・ミーティング参加時
・質問フォーム
でいただいた質問に関しては3週間に一度回答させていただきます。動画としても残りますので、リアルタイムに参加できない場合は配信動画にてご確認いただけます。
Q10.HTML,CSSを一切使わずに制作はできますか?
A. html,CSSは少ないですが、活用していきます。一切使わないというわけではないので、多少なりとも学び続ける必要があります。基礎的なhtml,cssの仕組みが理解できていない方には本講座はお勧めできません。
Q11.LP制作で保守運用しない場合、エレメンターのプロ版をお客様に契約して頂くことになると思いますが、少し抵抗があります。
A. 一期生の方の中でも質問やご要望が多かったため、当初カリキュラムに予定していなかったのですが、Section3-A無料構築編というカリキュラムを追加しています。あまり内容が複雑ではないLPに関しまして、他のプラグインと組み合わせれば、Elementor無料版のみの納品でほとんど問題ないことがわかりました。ただ、もちろん案件にもよりますし、
本講座の内容はPro版の内容について数多く説明していきますので最低1ライセンスはご契約していただくことを推奨しています。
Q12.HPの構成や原稿の準備の仕方も本講座で学べますか?
A. この講座は継続して更新して育てていく予定ですので、 今掲示している講座カリキュラムが一通り終わったら、勉強会や動画コンテンツの配信内容に入れさせていただきます。
Q13.Elementorのプランは一番安いものでも大丈夫ですか?
A. こちらは25サイトプランが望ましいですが、講座に参加されている方の中では、完全に無料版のみで構築していく方もいらっしゃいます。
最初は少し手こずりますが、慣れてしまえばLPですと問題なく納品することができます。
※注意点としまして、無料版にするということは有料版よりも機能が減りますので、その分他のプラグインを使用したり、 CSSを書いたりして対応することになります。金額を取るか、作業効率を取るかという問題になります。
Q14.講座を学習するにあたり、ドメインは一つで大丈夫ですか?
A. はい、ドメインを一つ持っているのでしたら、
・サブドメイン
・サブディレクトリ
を活用してサイト環境を増やすことができますので大丈夫です。
Q15.一度入会すれば、コンテンツ、ミーティング、勉強会などはアーカイブなどでずっと試聴出来るといった認識で合っていますか?
A.そちらの認識で大丈夫です。 一度入会していただけましたら、私が講座として更新する全てのコンテンツを受け取ることができます。
Q16.火曜日のミーティングはあまり参加できないのですが、質問フォームなどはありますか?
A.会員サイト内に、質問フォームを設けておりますのでそちらよりいつでも質問できます。個別対応はおこなっていないため、現在は質問をまとめて、収録時の火曜日にお答えするというスタイルを取っています。
本講座を検討するにあたり質問やご相談がありましたら、
こちらのフォームからお気軽にご連絡ください。
追伸
本講座の開講のきっかけは、
日本でまだ浸透しきっていないノーコードツールの便利さを広めたい。
そしてWebデザイナーがより自由なデザインで制作を行えるようにしたいという思いからでした。
しかし、ただ広めるだけではいけない。
体系化し、きちんと実践できるところまでナビゲートすることが重要だと考えました。
実際に講座を制作してみて、教えることの難しさも痛感しました。
それでも、参加していただいた皆さんの努力により、早い段階でノーコードツールを活用してビジネス現場に活かしている姿を見れてとても嬉しかったです。
講座の主催者としては多くの方に参加してもらいたいというのは普通なのかもしれませんが、
正直なところ、参加は無理しないでください。
なぜなら、エレメンターはお金がかかるし、デザインに頭は使うし、結構大変だからです。
実践しなければデザイン力も上がらないし、誰しもが軌道に乗ってうまくいくわけでもありません。覚えることも多く、使いこなすには時間がかかると思います。
それでも、実現したいデザインやWebサイトがある方、コーディングの障壁がなくなることでもっとWebデザイナーとして活躍できるという方には、必ず有益で未来につながる講座です。
せっかく「デザイン」という、やりたいことを見つけたにも関わらずそれとは違う場所(コーディング)で立ち止まってしまった方に新しい道標となることを目指しています。
最後までお読みいただきありがとうございました。
制作時間を短縮
クオリティUP
仕事の幅が広がる

3ヶ月個別チャットサポート体制付き
¥218,000円(税込)
※お会計時クレジット各社ご利用になれます

一括払いはこちら
6回分割払いはこちら
分割の場合、6ヶ月間or12ヶ月間自動引き落としになります
12回分割払い




























